ワードプレス アコーディオン 168654-ワードプレス アコーディオン
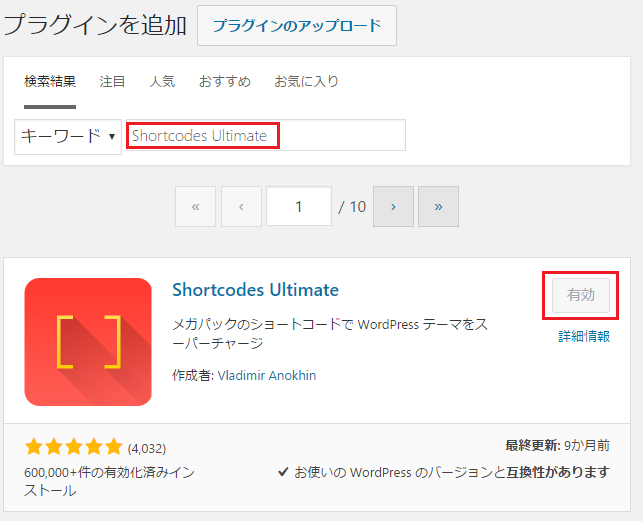
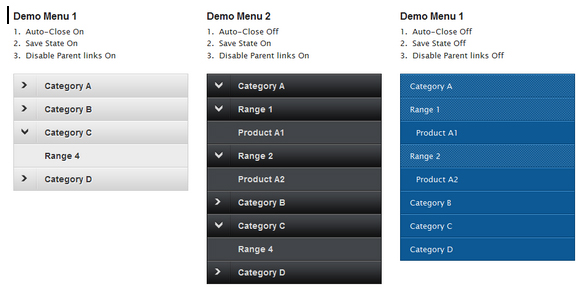
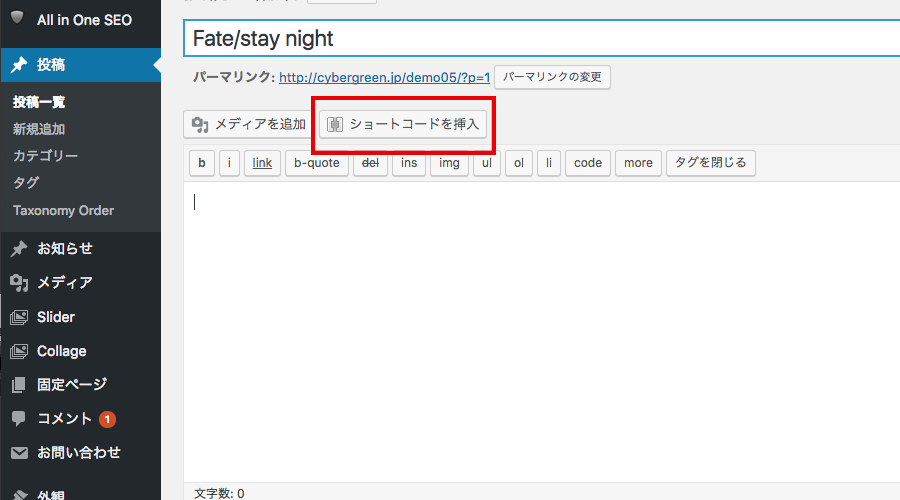
上下にスライドできるアコーディオン型メニュー jQuery Slick 最終更新日11年9月22日 ワードプレス用プラグイン デモ カテゴリ一覧をサイドバーに表示させた時、上下自由にスライドできるというプラグインです! 子カテゴリがある場合、親カテゴリ内 · Shortcodes Ultimateは、ショートコードで記事を装飾できるプラグインです。50種類以上のデザインパーツが用意されていて、ショートコードの設置だけで、記事の見た目を簡単に整えることができます。Shortcodes Ultimateの基本的な使い方や利用できるデザインパーツとは? · ワードプレスのユーザーの権限グループの違いと利用目的をさらっとまとめとく IT・PCスキル 1938 maxthon(マクストン)でニコニコ動画のダウンロードは安全なのか問題 IT・PCス
Wordpress 親カテゴリーのリンクを残しつつ アコーディオンメニューを有効にする方法
ワードプレス アコーディオン
ワードプレス アコーディオン-記事中でアコーディオン表示出来るWordPressプラグイン『CollapseOMatic』 Category Plugin WP Plugin コンテンツが多くなればなるほど、ページ内での表示が縦に長くなるので、こういうプラグインがあるといいなと思っていました。 · ワードプレスのこういうところがとっても好きです。 ところで、FAQプラグインってその他にもあるんですが、今回「Ultimate FAQ」を選んだのにはいくつか理由があります。 1最終更新日が近い これって結構見落としがちになりそうだな~と思ったのですが、確かに最終更新日が2年前と




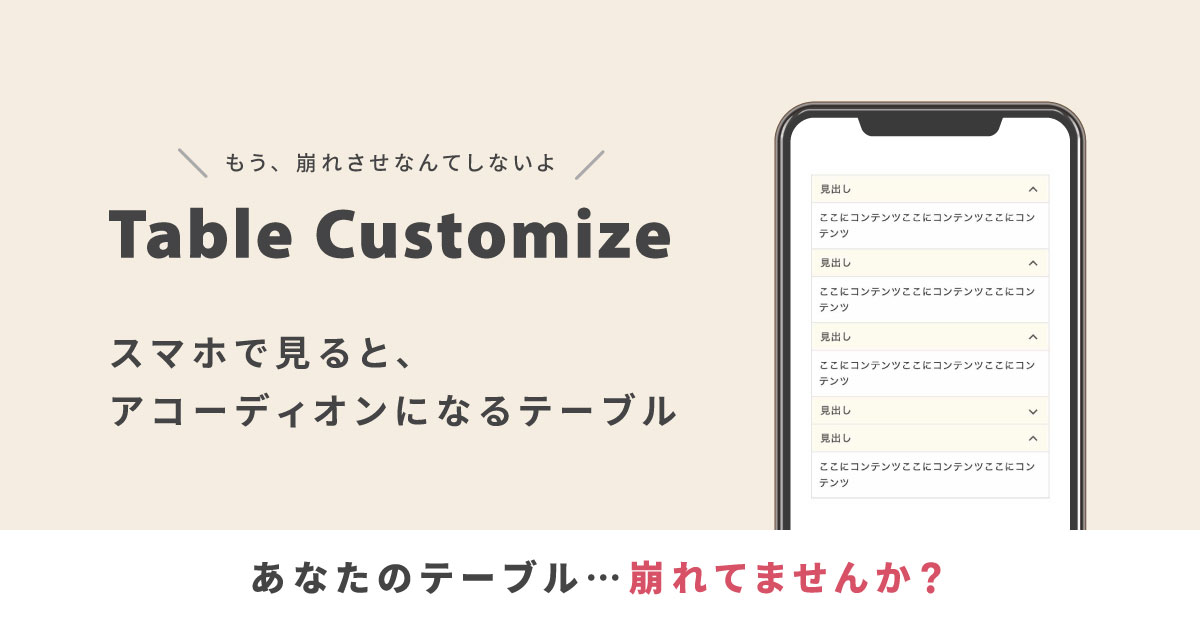
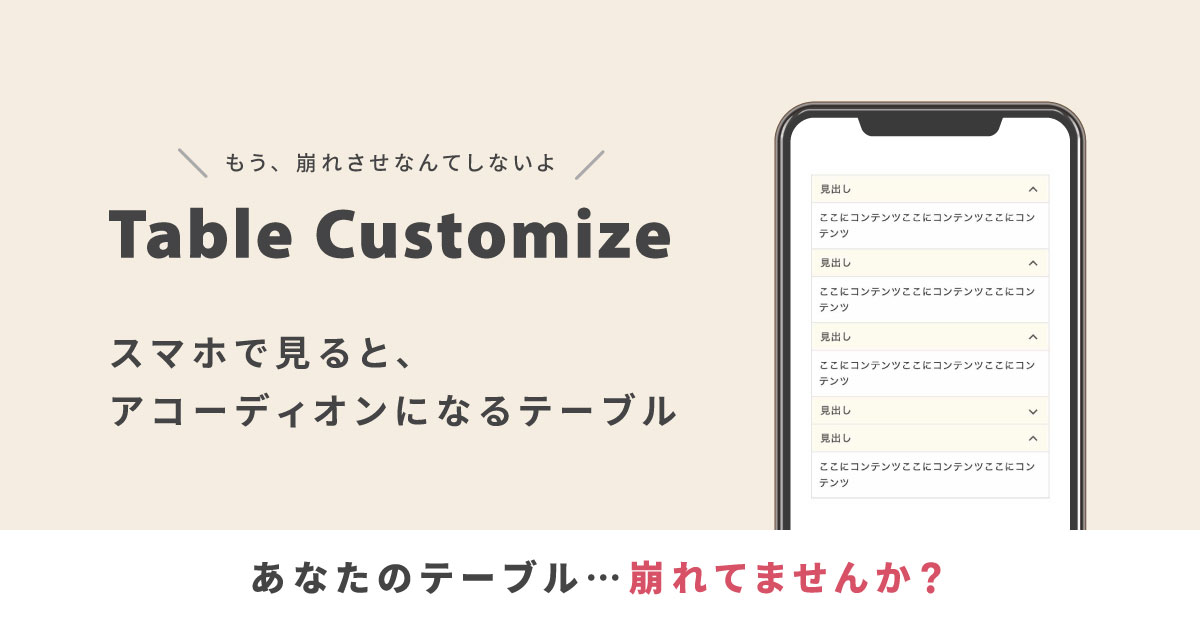
表 スマホで見るとアコーディオンになるテーブル Wordpressカスタマイズ ぽんひろ Com
アコーディオンメニュー jQuery>Accodionで挿入。アコーディオンメニューを記事内に設置できます。 タブ jQuery>Tabsで挿入。タブメニューを記事内に設置できます。 それぞれの項目の細かい設定方法や例は、以下のサイトでも確認することができます。シンプル美と機能性の両立させ、圧倒的な使い心地を追求するWordPressテーマ 『SWELL』の公式販売サイト。 最新のブロックエディター『Gutenberg』にも完全対応。プログラミング知識不要で誰でもコンテンツ制作・デザインカスタマイズができます。 · 提供中の DigiPress テーマ専用ショートコードプラグイン「DigiPress Ex – Shortcodes」にて利用可能となっている既存の「タブパネルショートコード」、「スライドトグルショートコード」、そして「アコーディオンパネルショートコード」の仕様を刷新し、あらゆるデザインにカスタマ
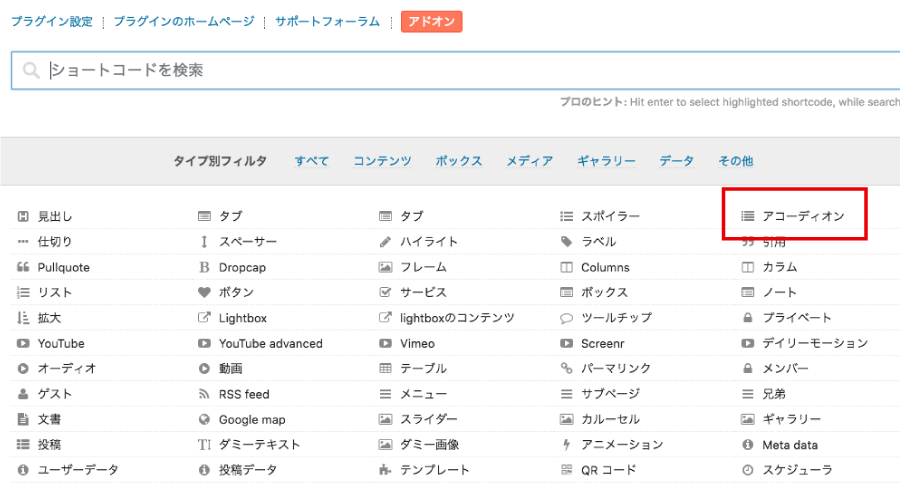
Plus WordPress ワードプレスの基本・応用テクニックを紹介 ホーム › アコーディオン メニュー ショートコードを追加するプラグイン ショートコードを入力するだけでボタンやタブ、アコーディオンメニューなどを簡単に挿入できるようにするプラグインです。 人気記事 高機能でオシャレな · そして、あなたのワードプレスがより見やすくなることを願っています(*^^*) この記事も最近よく読まれます。 どうしてあなたのブログでは稼げないの?ブログで稼ぐために伸ばすべきたった3つの数字とは? 0928 WordPressブログ;このページではSANGOで使用することのできる「ショートコード」を一覧で紹介していきます。 目次NEWタイムライン機能NEWアコーディオン機能NEWレビュー用ボックス1 関連記事を出力する(横長)2 カードタイプの関
CARAT|大人可愛いを追求したWordPressテーマ「JIN」専用デザインプラグイン JINへの追加機能 フォントの変更方法 サイドバーデザイン変更方法 エリアデザインの変更方法 グローバルメニューの変更方法 ページ遷移時のアニメーション設定方法 カラー設定/01/19 · アコーディオンを実装できます。 アコーディオン1 アコーディオン1の内容 アコーディオン2 アコーディオン2の内容 項目の一覧とそれらの各内容を詳細に伝えるには、単なるリスト表示よりもアコーディオンの方が適しているかと思います。周囲の情報が邪魔にならずに詳細内容を読 · この記事では「 WordPressで改行を入れる方法徹底解説!読まれる記事の作り方とは? 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。




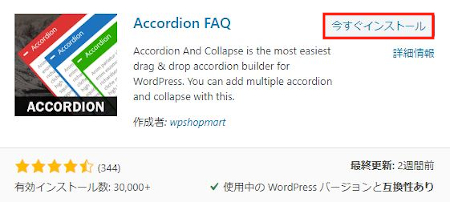
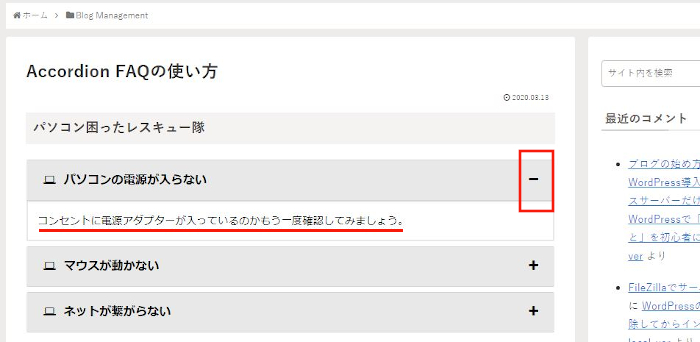
アコーディオン形式の質問ページ Q A を設置できるaccordion Faqの使い方 Takuweb




リストを開閉する方法 ショートコードのプラグイン Shortcodes Ultimate のアコーディオンとスポイラーの使い方 Jquery Javascript Cssを使わずに入れ子構造もできる 自己投資図書館
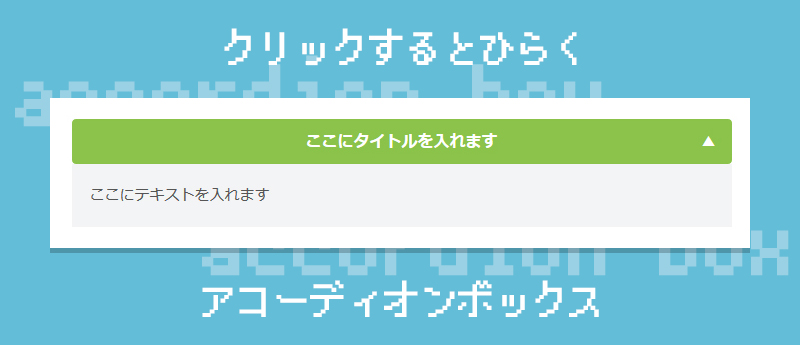
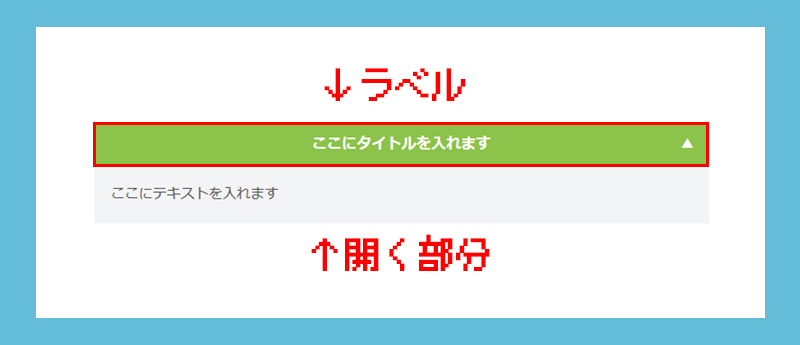
本文内で表示・非表示がクリック一つでできる開閉パネル(アコーディオン)の設置方法をわかりやすく図解で解説しています。STORKやSANGOをテーマにしている人は少し注意が必要です。 働くハハとおカネのこと ワードプレス開閉パネルをサクッと設置できるプラグイン ;WordPress アコーディオン・ボックス(枠)を簡単に挿入する方法 WordPressでサイトを制作していると「項目名が多すぎてスクロールが長くなってしまう」なんてあると思います。 そんな時はアコーディオン・ボックスを使って、コンパクトにまとめてみましょう。 今回はプラグイン · ショートコードで簡単にアコーディオン(開閉式のコンテンツ)を表示可能です。 もくじ1 実際の表示例11 書き方2 使い所 実際の表示例 「アコーディオンタイトル」という箇所をクリック(もしくはタップ)すればその下の隠れ




コピペだけ アコーディオンボタンをcssとhtmlだけで実装する方法 旅するように人生を生きよう



Accordion Wpプラグインで 楽々アコーディオン作ってみる 広島 拓夢書房
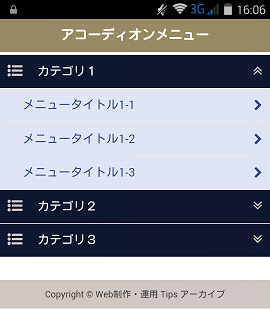
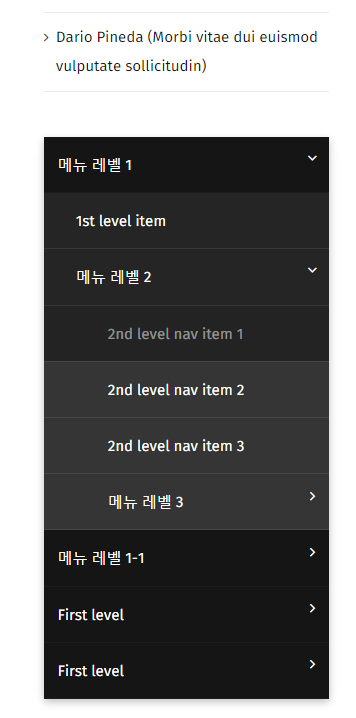
今回は Diviの各種モジュールのうちから「トグル」と「アコーディオン」のモジュールの使い方について、Divi初心者向けに図解したいと思います 2.Divi リファレンス 1)外観のカスタマイズ ワードプレス Divi リファレンス1 外観のカスタマイズ 今回は Divi テーマのカスタマイズのうちアコーディオン ショートコードで簡単にアコーディオンが実装できます。最近はスマホで見られることが多くなったホームページ、ブログは油断して文章を書いてしまうとスマホで見た時に「文字まみれ」なことがよくあります。 そんな時にアコーディオンは有効ですね。 アコーディオン1アコーディオンメニューの完成イメージ 次に、親カテゴリーに「リンク」と「開閉用ボタン」の機能を取り付けたアコーディオンメニューを作っていくのですが、イメージとしては、以下の画像の通りになります。 画像からもわかる通り、左側のメニュー部分に「リンク」を残して、右側に�




ワードプレスにアコーディンによるfaqを組み込んでみましょう ワードプレスドクター




コピペだけ アコーディオンボタンをcssとhtmlだけで実装する方法 旅するように人生を生きよう
今回はワードプレスの特定のページにアコーディオンを組み込む方法を解説いたします。 ステップ1 アコーディオンを表示するJSファイルとCSSファイルのアップロード まずこちらのZIPファイルをダウンロードの上、解凍しaccordionmincssと、accordionminjsをサーバー上のお好きな場所に · ネットビジネスは質問ページが必要ですよね。 Accordion FAQというWordPressのプラグインを使うと FAQやQ&Aをアコーディオン形式で見やすくわかりやすくなります。 画像付きで設定、使い方を説明してるので参考にしてみて下さい。CoBlocks は Gutenberg のための WordPress 用のページビルダーブロックで、行と列を含めた10個以上の新しいブロックで、真のページビルダー体験を提供します。




Elementorのアコーディオンを初期状態で閉じるカスタマイズ オランダで生きていく




Cssだけでwordpressのグローバルメニューをドロップダウン化してみる Naokix Net
先日、ワードプレスの設置代行サービスとしてAFFINGER5の設定をしていたのですが、ヘッダーとフッターの幅がどうしても100%にならず苦労しました^^; Popular Posts 人気1位 コピペだけ!アコーディオンボタンをCSSとHTMLだけで実装する方法! ここあです。 ず〜っと前から作りた今回は、こんな(↓)アコーディオンボタンを作ってみたので、ご紹介します。 コピペするだけ、簡単です。 クリックしてね ここに文字を入れるよ! アコーディオン(折りたたみ)ボタン cssテンプ




複数のカスタム分類を開閉表示するアコーディオンメニュー 西沢直木のit講座




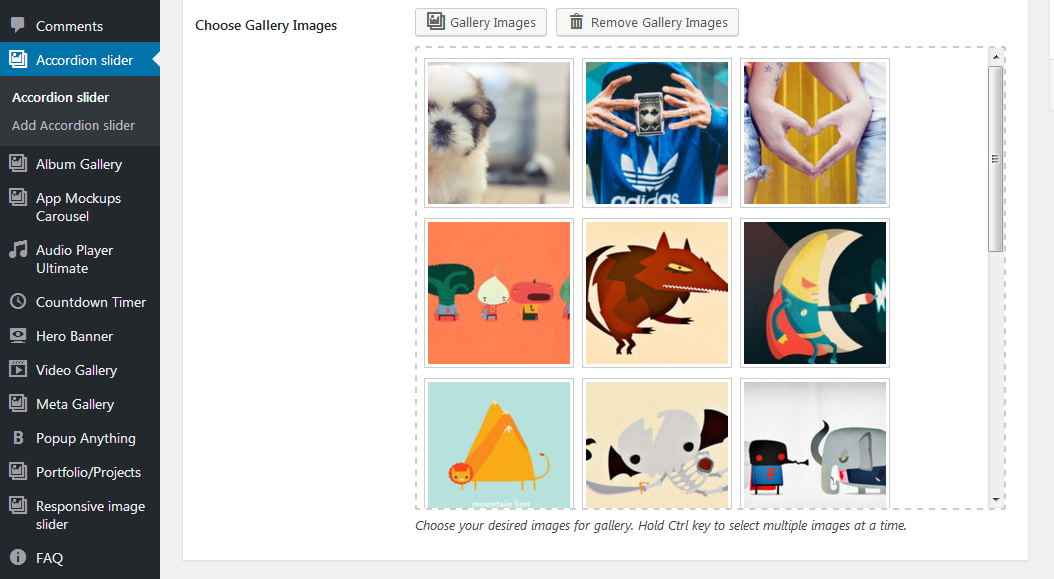
アコーディオン 伸縮 タイプの画像ギャラリーが作れるプラグイン Accordion And Accordion Slider




Js Wordpressにも最適 シンプルなhtmlをさくっとアコーディオンにしてしまうスクリプト Magic Accordion シンプルでおしゃれなwordpressテーマ Minimal Wp




Css Cssだけで作るアコーディオンメニュー Webdesignday



Wordpressのアーカイブを年単位で記事数カウントしサイドバーにリスト表示出来るプラグインit系seによる副業ブログ入門 運用 カスタマイズ It系seによる副業ブログ入門 運用 カスタマイズ




投稿でタブ表示やアコーディオン表示ができるプラグイン Squelch Tabs And Accordions Shortcodes




アフィンガー4 スマホでメニューを固定する方法 30分で完成 ガクマーケティング




アコーディオン Wordpress プラグイン Wordpress Org 日本語




Css コピペするだけ アコーディオンボックスのつくり方 ゆずゆろぐ




コピペで実装 Cssのみで開閉アコーディオン テキストやメニュー 綾糸 Net




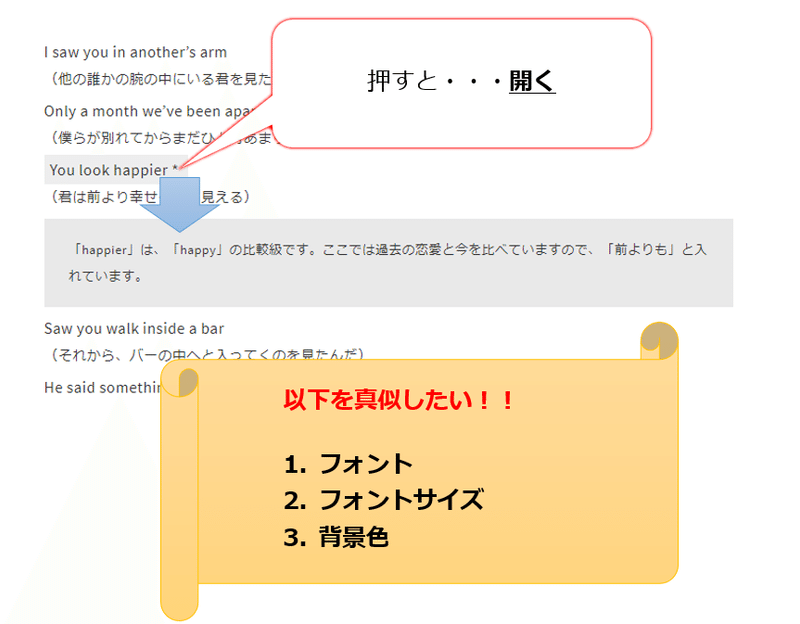
アコーディオンメニューなどに背景色を追加したい Wordpress テーマ Snow Monkey




10分で完了 Wordpress Jin でアコーディオンボックスを実装 プラグイン Shortcodes Ultimate を使用 コードジョイ




アコーディオン形式の質問ページ Q A を設置できるaccordion Faqの使い方 Takuweb




Wordpress アコーディオン ボックス 枠 を簡単に挿入する方法 ボックス 簡単 枠




Ampでもエラーの出ないアコーディオン 開閉式 コンテンツを超簡単に実装する方法




Tab Accordion Faq Wordpress Plugin Wordpress Org




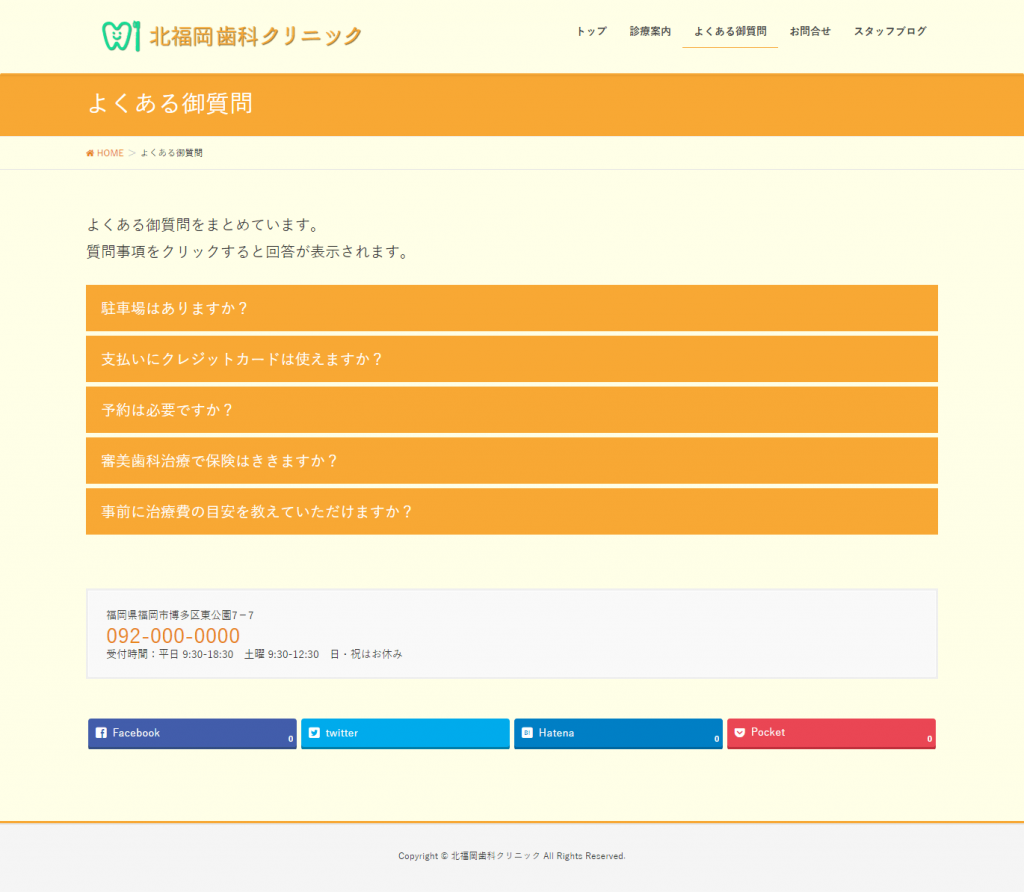
Wordpressテーマ Lightning をカスタマイズ その9 よくある御質問ページの作成 創kenブログ




Wordpress Faqプラグイン10選 Faqセクションを手動で作成する方法




ワードプレス 開閉パネルをサクッと設置できるプラグイン ハルセッキラボ




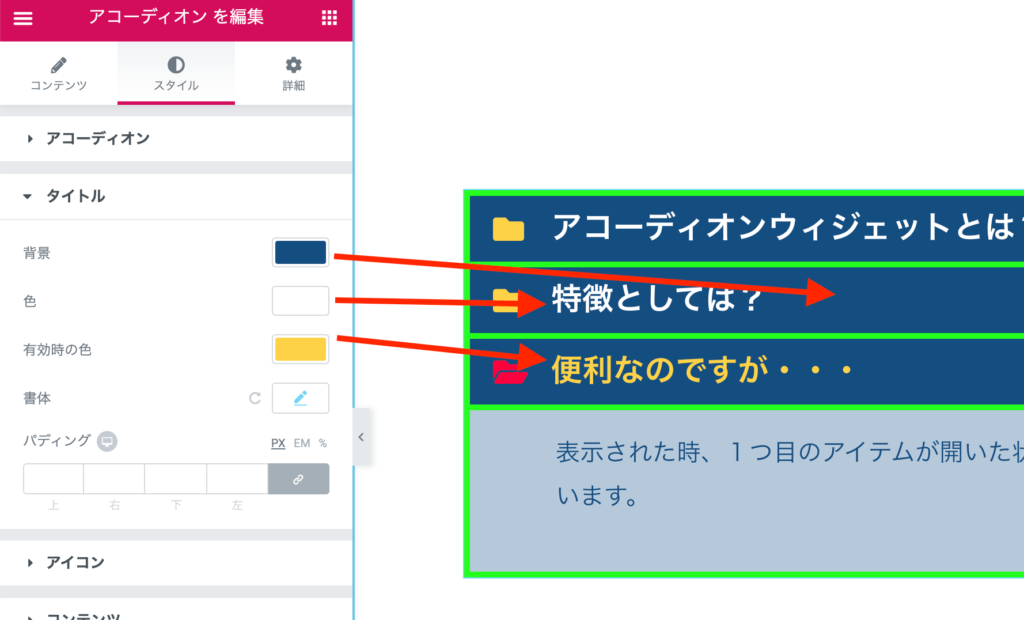
Elementorのアコーディオン ウィジェットマニュアル Elementor Fan




Html Cssで動作するアコーディオンメニュー Wordpress 情報パッケージ




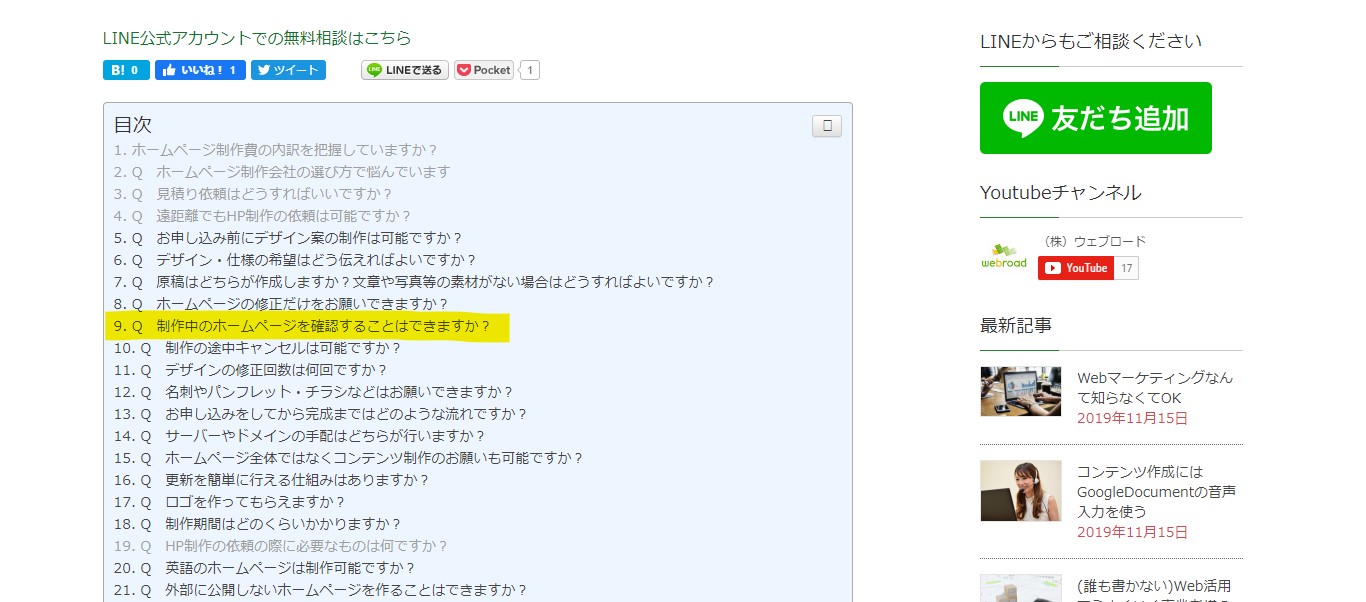
Q Aをアコーディオン形式にしてみました 株式会社ウェブロード




Wordpress Faqプラグイン10選 Faqセクションを手動で作成する方法




Cssすら不要 Detailsとsummaryタグで作る簡単アコーディオン Webクリエイターボックス




Wordpressにショートコードを追加して使用するjsのアコーディオンのデザイン Dub Design




Wordpressでのアコーディオンメニューの実装例 E工房フジサキの最新ニュース




アコーディオン形式の質問ページ Q A を設置できるaccordion Faqの使い方 Takuweb




上下にスライドできるアコーディオン型メニュー Jquery Slick




Wordpress カテゴリーウィジットのアコーディオン型カスタママイズ 近未来スライム記




アコーディオン 開閉式コンテンツ の使いみちとデザインの確認 カエテングラフ Kaetengraph ワードプレステーマ 検証 レビュー用ブログ



Wordpress 親カテゴリーのリンクを残しつつ アコーディオンメニューを有効にする方法



Wordpress アコーディオンメニュー ミショニポー




Wordpressで月別アーカイブの表示を年ごとに展開 アコーディオン 方式にする まるっと




Wordpressのサイドバーにアコーディオンスクリプトを実装できるプラグイン Accordion コリス



Accordion Wpプラグインで 楽々アコーディオン作ってみる 広島 拓夢書房



Accordion Wpプラグインで 楽々アコーディオン作ってみる 広島 拓夢書房




アコーディオン形式の質問ページ Q A を設置できるaccordion Faqの使い方 Takuweb




Wordpressで Css3とhtmlだけでアコーディオンメニューを作る方法 Tontotakumi Com




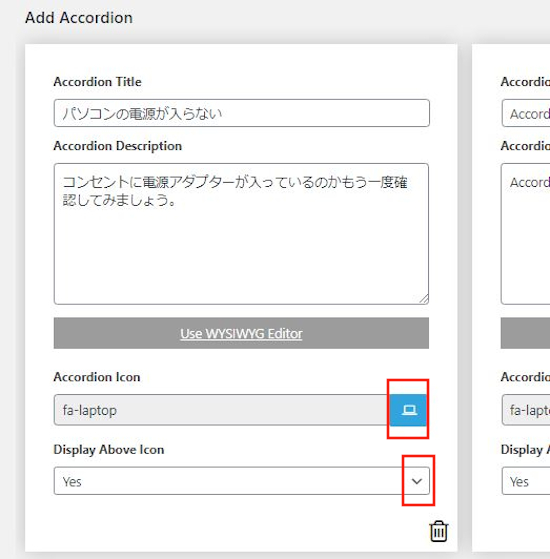
Cocoon トグル アコーディオン をカスタマイズする コピペok アスリーマン




Wordpress アコーディオン一覧を簡単に挿入する方法 ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い




Accordion Slider アコーディオンスライダーが作成できる Wordpress活用術




Elementorのアコーディオン 切り替えウィジェットの使い方 使い方 ランディングページ ワードプレス




Wordpressでのアコーディオンメニューの実装例 E工房フジサキの最新ニュース



đ Wordpressテーマ Stinger3 のスマホ表示のヘッダーアコーディオンメニュー内に検索ボックスを設置する方法




Jqueryでアコーディオンメニュー むちむちコード




アコーディオン 伸縮 タイプの画像ギャラリーが作れるプラグイン Accordion And Accordion Slider




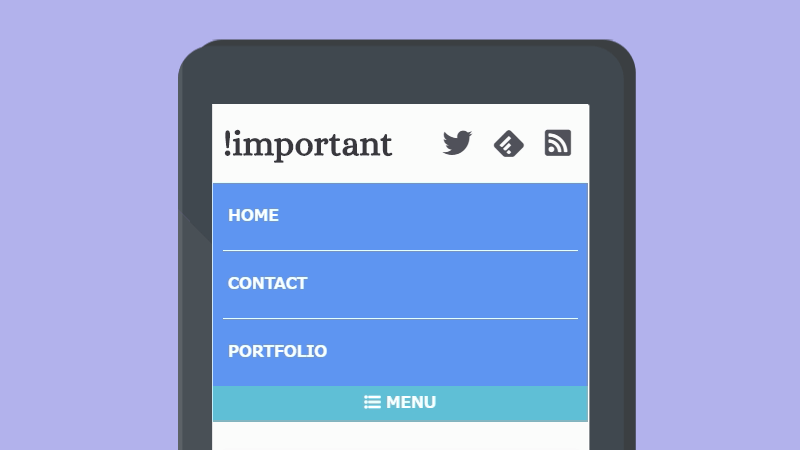
Wordpressにjqueryでアコーディオンメニューを追加する Important




Wordpressプラグイン カテゴリーを自由に並び替えられる Jquery Vertical Accordion Menu の使い方 Free Sworder




全てのアイテム テナー 鍵盤楽器 ピアノ 楽器 手芸 コレクション Tb 27t 27鍵 27鍵 合奏用アコーディオン Tombo Tb 27t 楽器のことならメリーネット トンボ アコーディオン




アコーディオン プラグインを試してみた アフィリエイトのある暮らし




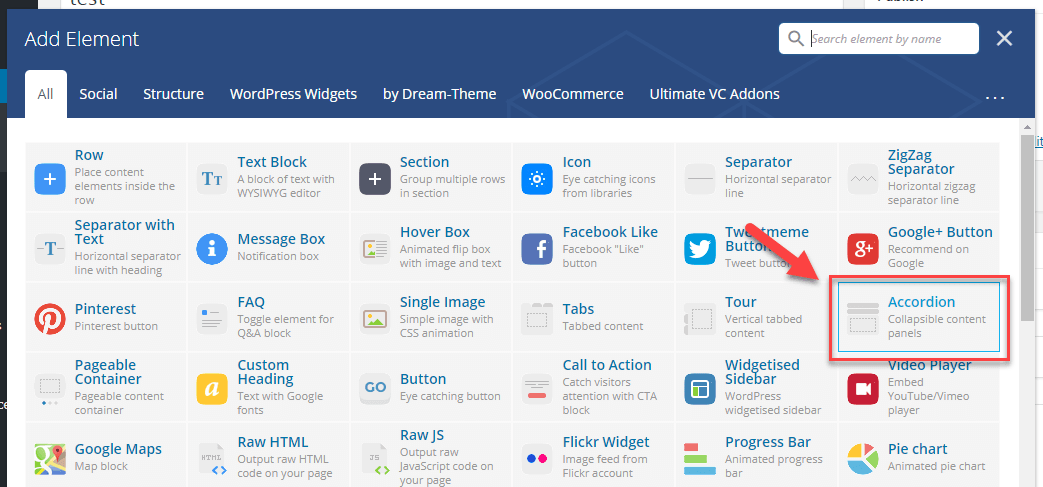
Diviのアコーディオンモジュールの使い方 ウェブデザイン 使い方 ワードプレス



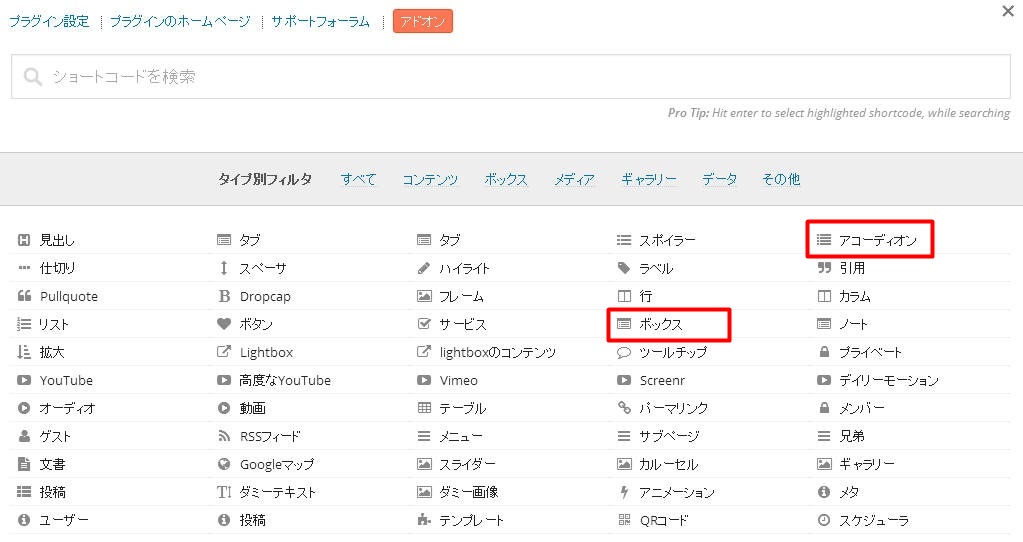
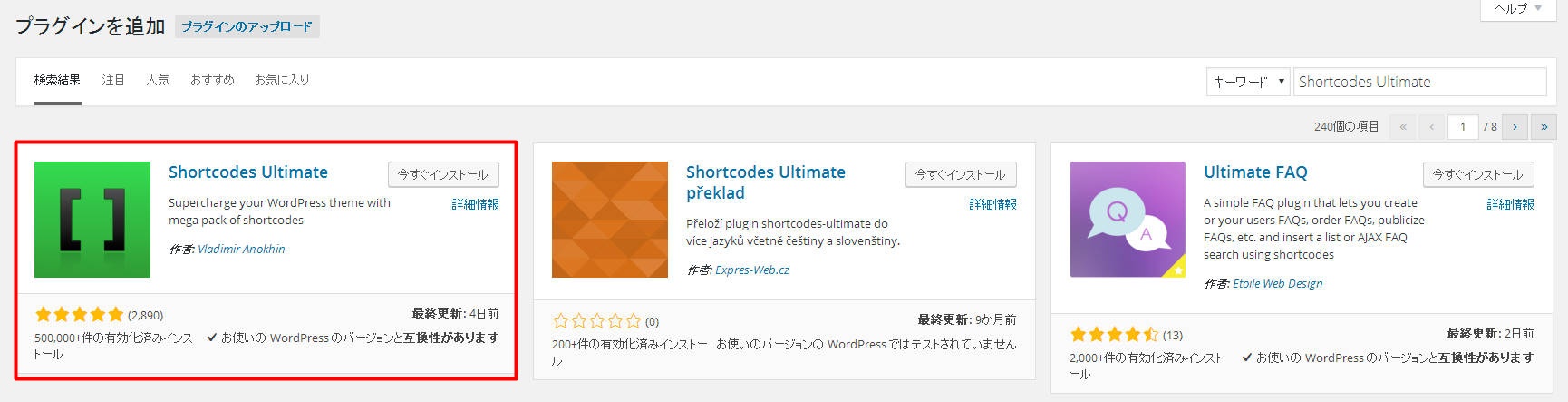
Wordpressプラグイン たった1つでタブやスライダーなど45機能が追加できる超堕落系プラグインshortcodes Ultimate




1行追加で出来る賢威の目次のh3以下を表示しない設定とアコーディオン化 Let S Hack Tech



Wpプラグインを使って簡単にfaqページを作る Proclass Blog




コピペok 画像で作るスマホ対応レスポンシブアコーディオン Webデザイン情報サイト Web Code Stock




Diviモジュールの設定方法8 トグルとアコーディオン Isophoto 写真 ワードプレス




アコーディオンブロックの使い方 Wordpressテーマ Swell




Wordpress Faqプラグイン10選 Faqセクションを手動で作成する方法




Q Aをアコーディオン形式にしてみました 株式会社ウェブロード




アコーディオンを使ってよくある質問を作成 Web How To くまはちlab




Easy Accordion Getting Started Youtube




Wordpress Htmlアコーディオンメニューを適用する Wordpress 情報パッケージ



ドア アコーデオンカーテン 間仕切 ヨコ引き ヨコ引き 送料無料 アコーディオンカーテン 03acdtc149 インテリアカタオカ 送料無料 家具 インテリア クールモダン メッシュno 6106 スクエアno 6107 アコーディオンカーテン




Easy Accordion アコーディオン型よくある質問ページを作成できる Wordpress活用術




Wordpress Faqプラグイン10選 Faqセクションを手動で作成する方法




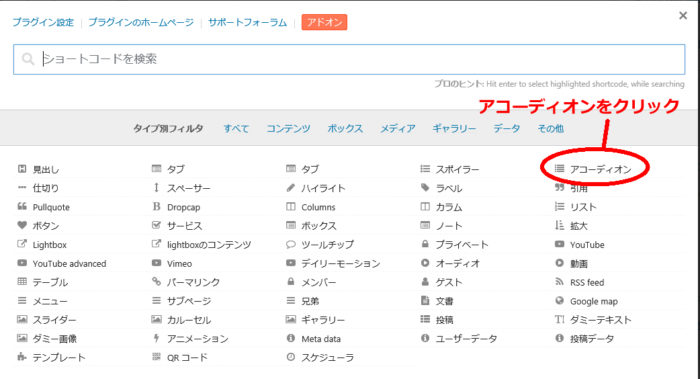
ショートコードを追加するプラグイン Plus Wordpress




Wordpress アコーディオン一覧を簡単に挿入する方法 ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い




Wordpress Faqプラグイン10選 Faqセクションを手動で作成する方法




アコーディオンメニューをおしゃれにするcssスニペット15選 ヌルっと動く Kodocode




Css コピペするだけ アコーディオンボックスのつくり方 ゆずゆろぐ




ワードプレスのdiviテーマの アコーディオンモジュール の使い方 Youtube




フォームのラジオボタンで選んだ項目によって異なる選択肢をアコーディオン表示する




アコーディオンやタブも一発 ショートコードの詰め合わせプラグイン ごぶろぐ




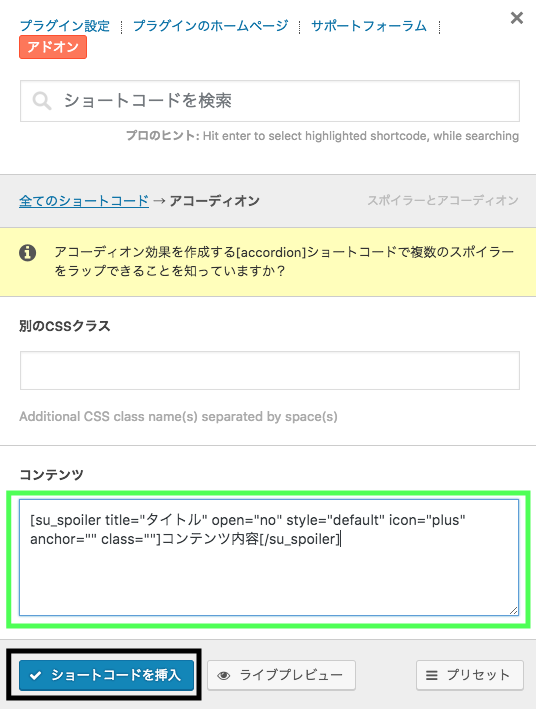
Wordpressプラグイン Shortcodes Ultimate でアコーディオン のカスタマイズをしてみた W ノ 物理 プログラミング Python Web制作 自己啓発 Note




コピペだけ アコーディオンボタンをcssとhtmlだけで実装する方法 旅するように人生を生きよう




Jqueryでアコーディオンメニュー むちむちコード




Wordpress アコーディオン ボックス 枠 を簡単に挿入する方法




アコーディオンを使ってよくある質問を作成 Web How To くまはちlab




表 スマホで見るとアコーディオンになるテーブル Wordpressカスタマイズ ぽんひろ Com




Wordpress アコーディオン一覧を簡単に挿入する方法 ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い




Q Aをアコーディオン形式にしてみました 株式会社ウェブロード




Elementorのアコーディオン ウィジェットマニュアル Elementor Fan




Wordpress アコーディオン ボックス 枠 を簡単に挿入する方法




アコーディオン形式の質問ページ Q A を設置できるaccordion Faqの使い方 Takuweb




アコーディオン ショートコード表示サンプル Stork19




ワードプレス 開閉パネルをサクッと設置できるプラグイン ハルセッキラボ




Wordpress アコーディオン ボックス 枠 を簡単に挿入する方法




アコーディオン形式の質問ページ Q A を設置できるaccordion Faqの使い方 Takuweb



Accordion Wpプラグインで 楽々アコーディオン作ってみる 広島 拓夢書房




アコーディオンメニューでブログの見た目をすっきり サンプルコード付 ちかどころ



Wordpress 親カテゴリーのリンクを残しつつ アコーディオンメニューを有効にする方法




アコーディオンならこのwpプラグインが最高 Arconix Shortcode Rise


コメント
コメントを投稿